Arsenal FC Official App
Arsenal FC Official App

1/5
Brief
On this project I was the UX designer working as part of a cross functional team, spending three months designing English Premier League football club Arsenal FC’s mobile app.
The existing app required an updated experience in order to bring it into line with the club’s other recently redesigned online properties (my agency had recently completed an overhaul of arsenal.com), as well as create a foundation for it to scale with the club’s digital strategy vision. We would also look for opportunities to delight fans of a club with global reach, replacing an existing app with a stale and unexciting user experience that gave users little reason to return frequently.

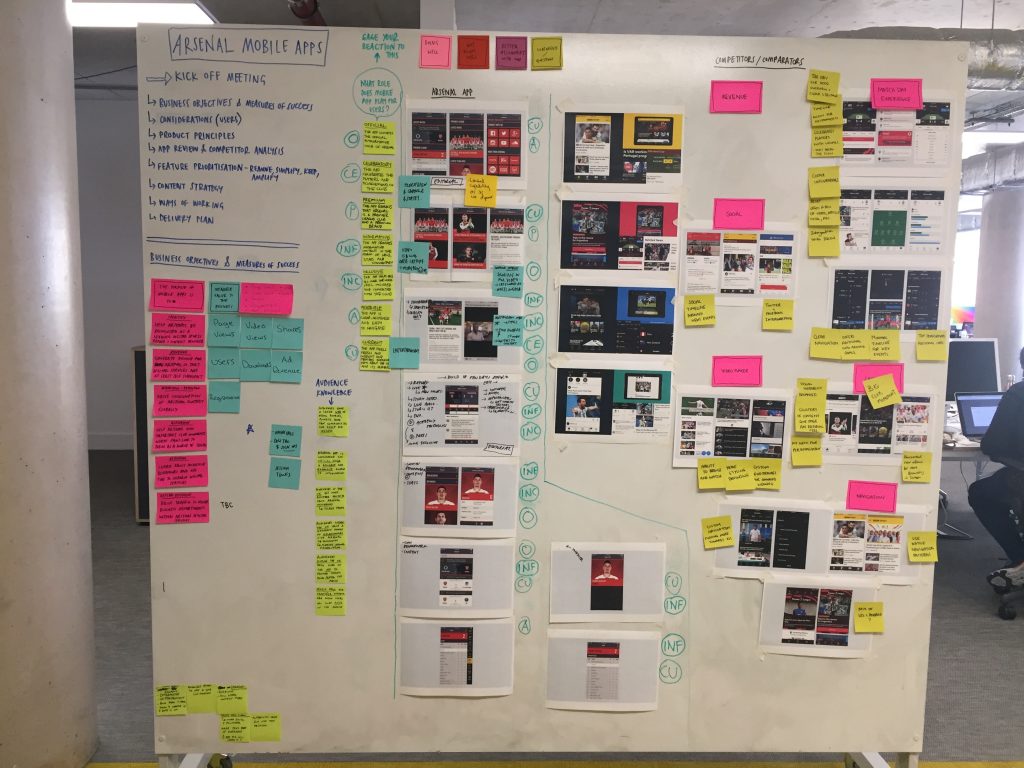
Whiteboard from the client kick off meeting with comparator analysis and global design principles
2/5
Process & Activities
My design process for this project included:
- Synthesising a variety of research
- Establishing a set of design principles to guide decision making throughout the project
- Undertaking comparator analysis to spot trends and best practices
- Facilitating sketching workshops within the product team to foster alignment
- Collaborating closely with developers to ensure feasibility of technical solutions
- Creating wireframes of increasing fidelity culminating in guerilla testing of prototypes with real Arsenal fans at the stadium
- Drawing up production ready documentation for development and stewarding the app through the QA process to ensure accurate translation of design intention to reality



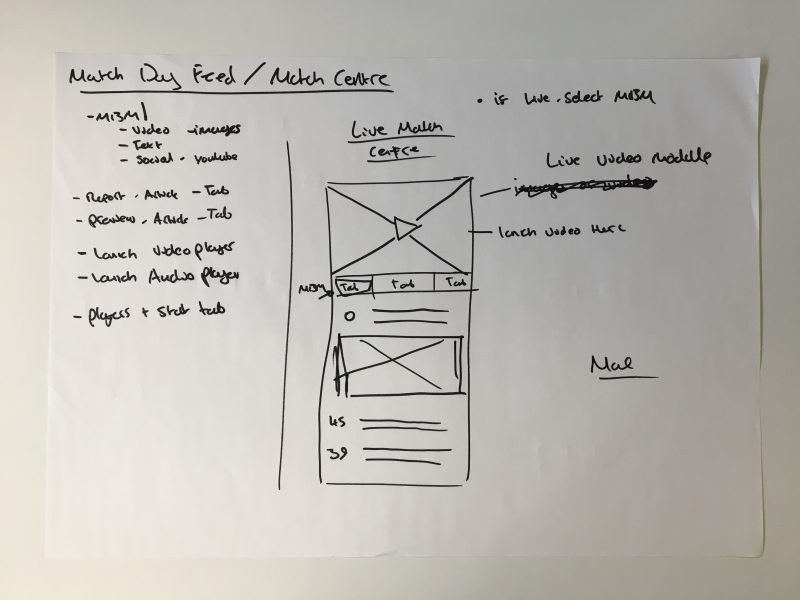
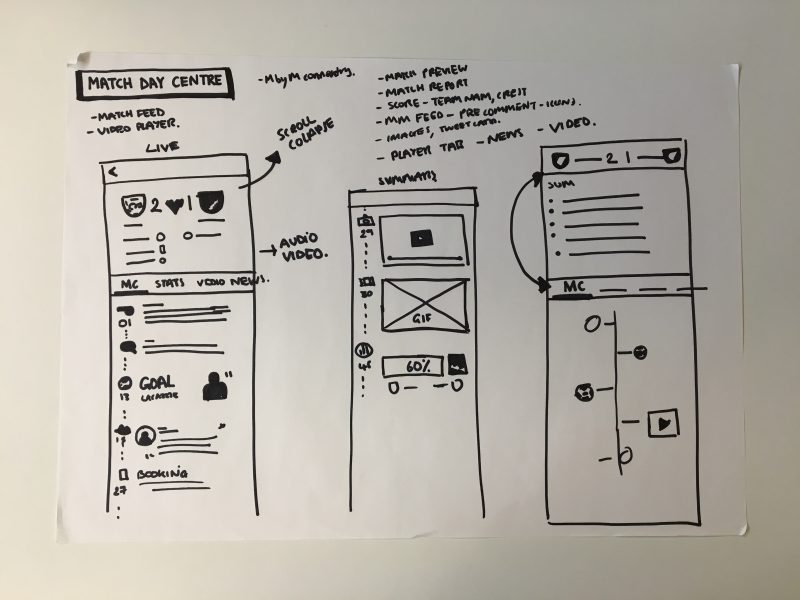
Sketches produced by the project team in one of the sketching sessions

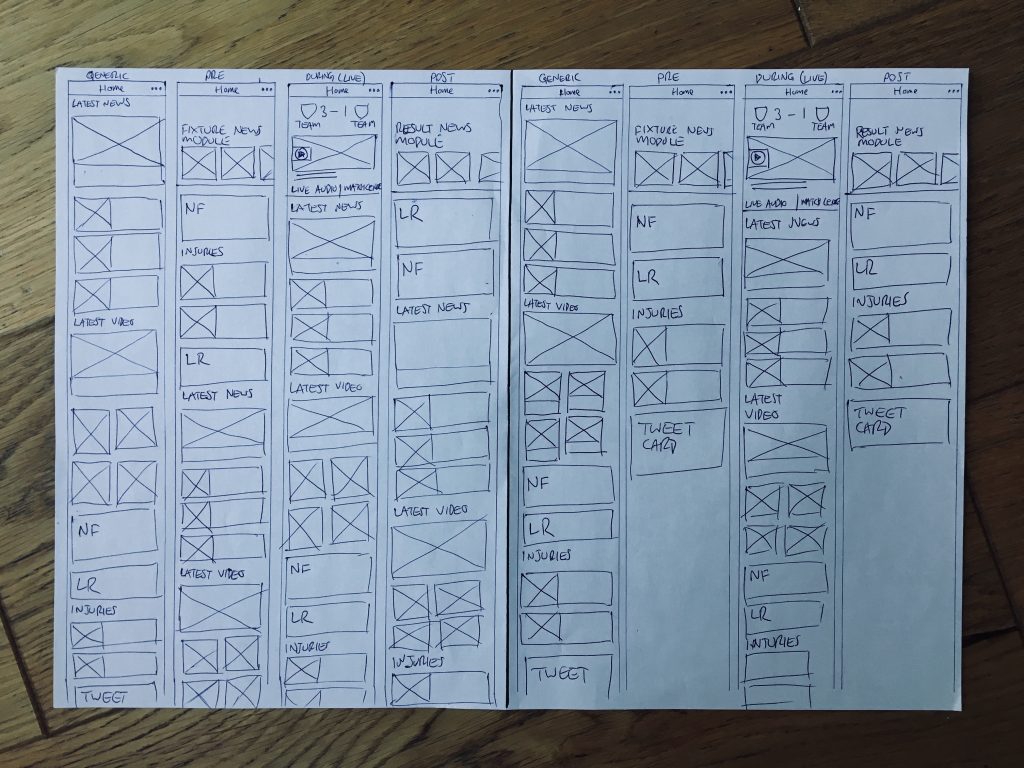
Some early home page structure ideas
3/5
Challenges & Results
The project was not without its challenges. Half way in, the client decided that the app would use the existing API for the current app, rather than upgrade to the newer one used for the website with a broader set of data points to draw from. The challenge then became how to craft a richer user experience than what had been achieved in the previous app with the same set of data points.
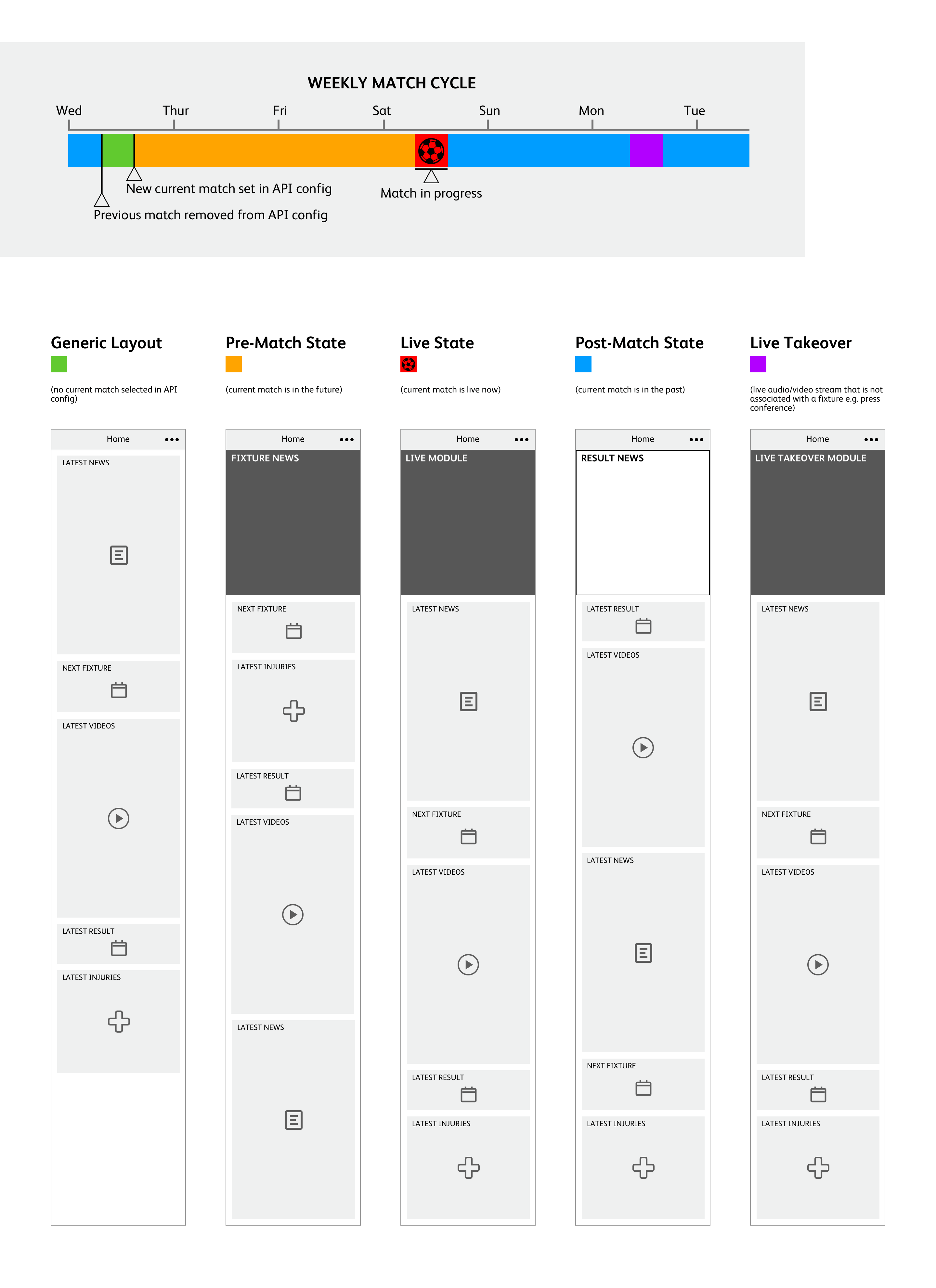
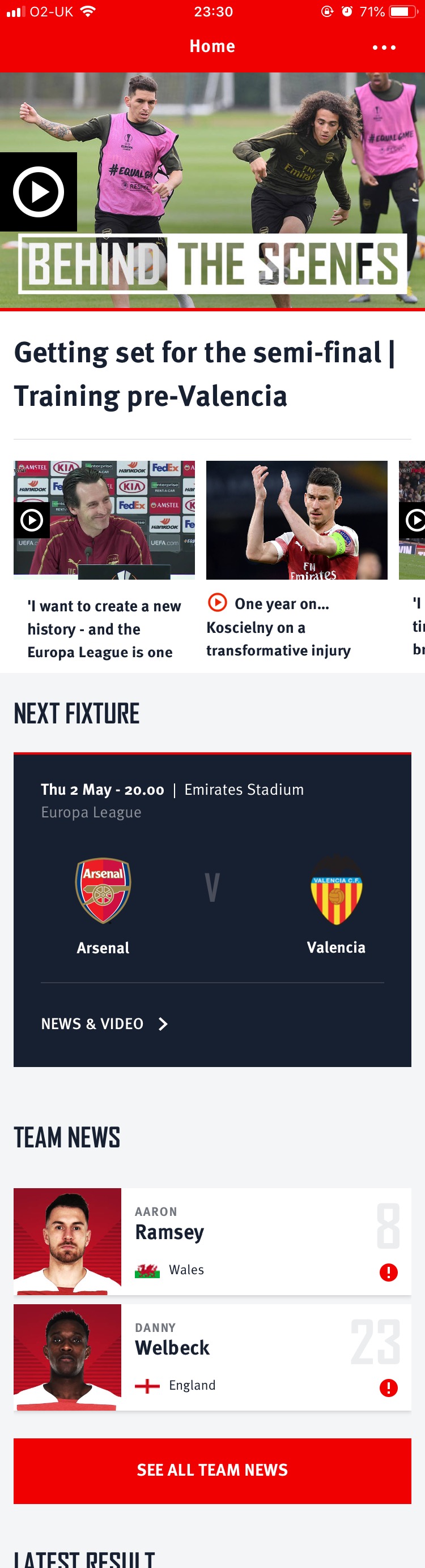
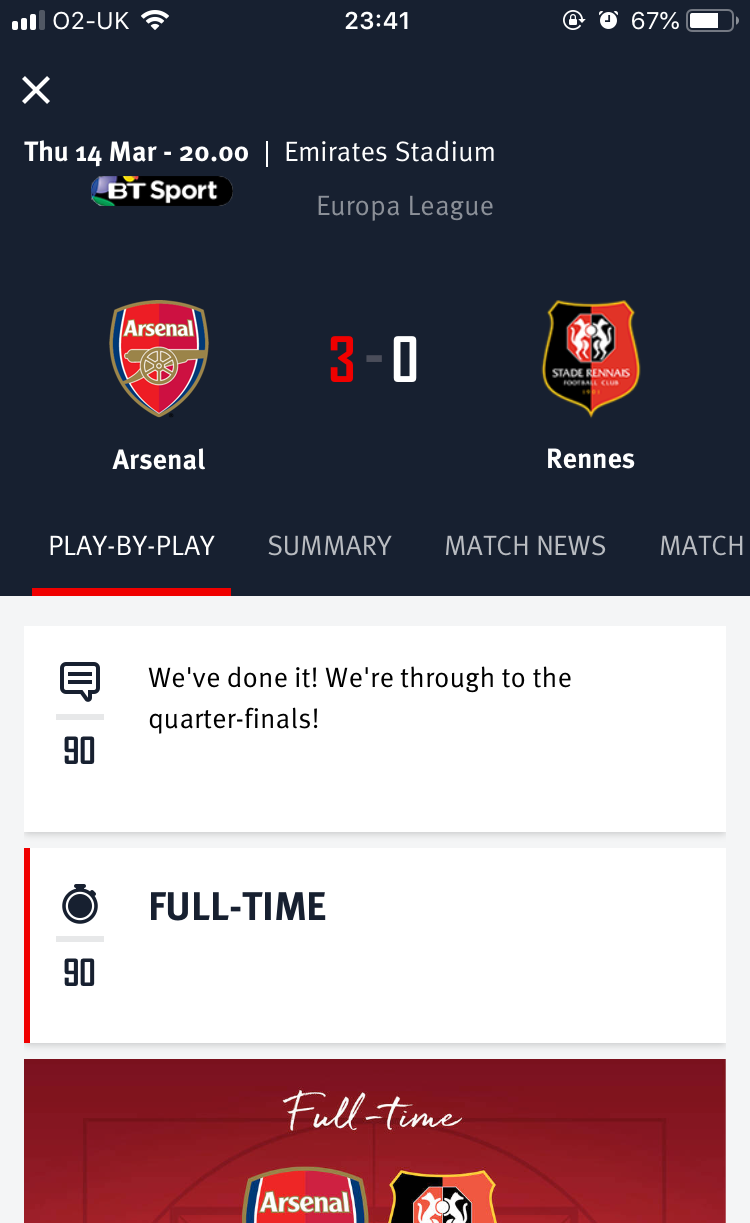
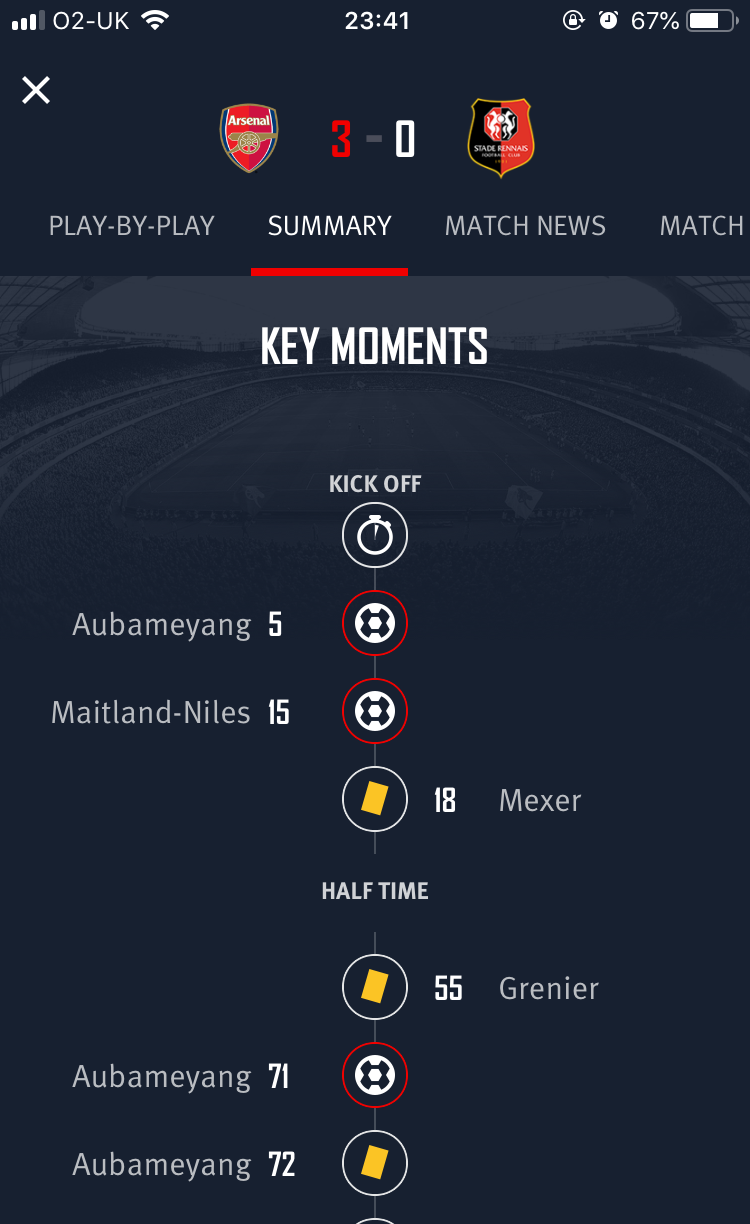
The resulting app showcased a variety of improvements in the experience of key features. The home page was transformed from a static, unchanging page to a dynamic area reflecting the exciting ebb and flow of pre and post match content. The revamped Match Centre now has a part to play whether before, during or after a match, acting as the nerve centre for a specific match with fixture info, press conferences and highlight footage. The new navigation would allow the app to grow and scale in line with the club’s digital strategy.

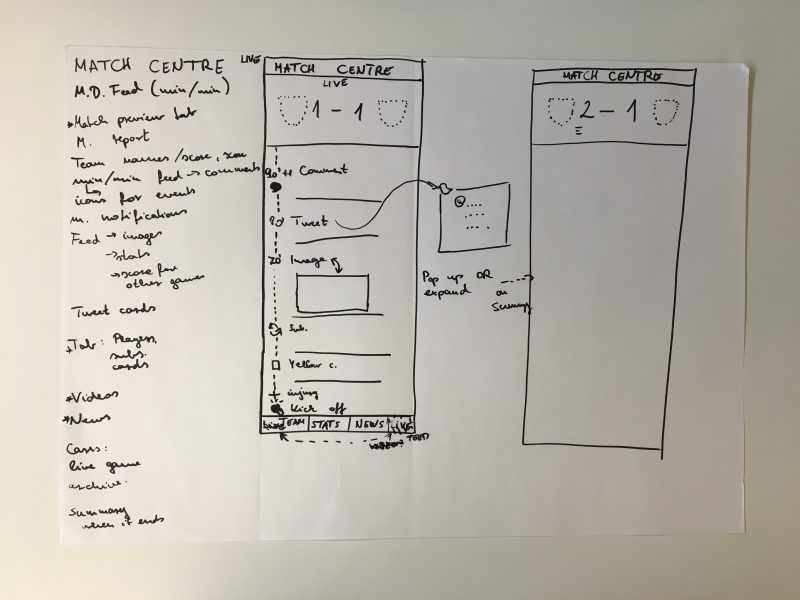
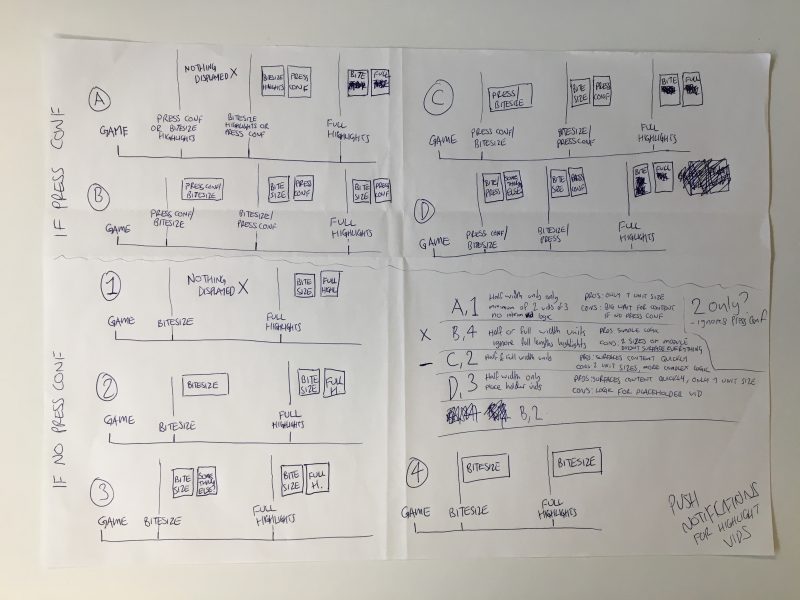
Working out the content scheduling for the Match Centre

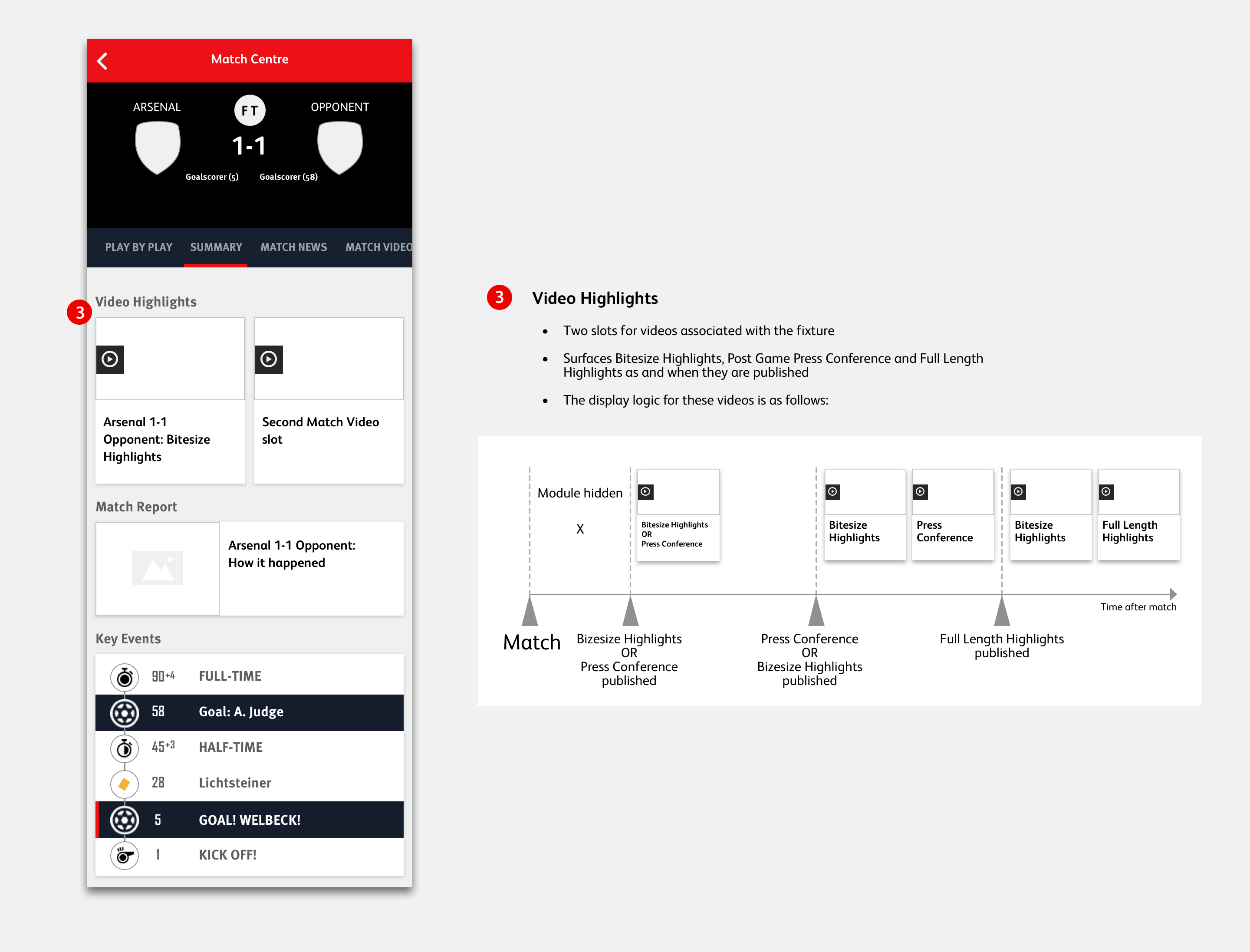
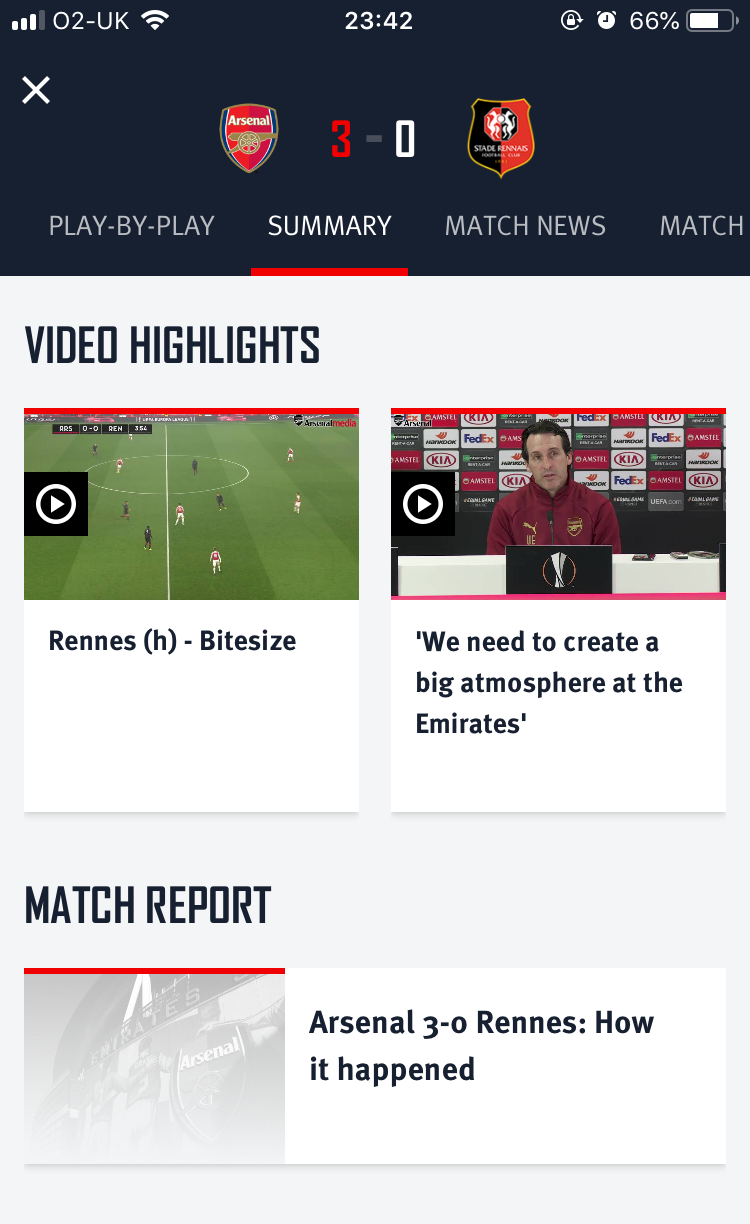
Match Centre Summary documentation
4/5
Experienced Gained
This project was a great learning experience and I was able to hone a variety of skills:
- Interaction design
- Facilitating workshops
- Guerilla testing of prototypes
- Comparator analysis
- Working feature by feature rather than designing the ecosystem first
- The importance of design stewardship through the QA process
- Working to appropriate fidelity with wireframes to communicate the desired ideas without causing confusion with unnecessary design elements

The final documentation for the weekly cycle of the home page

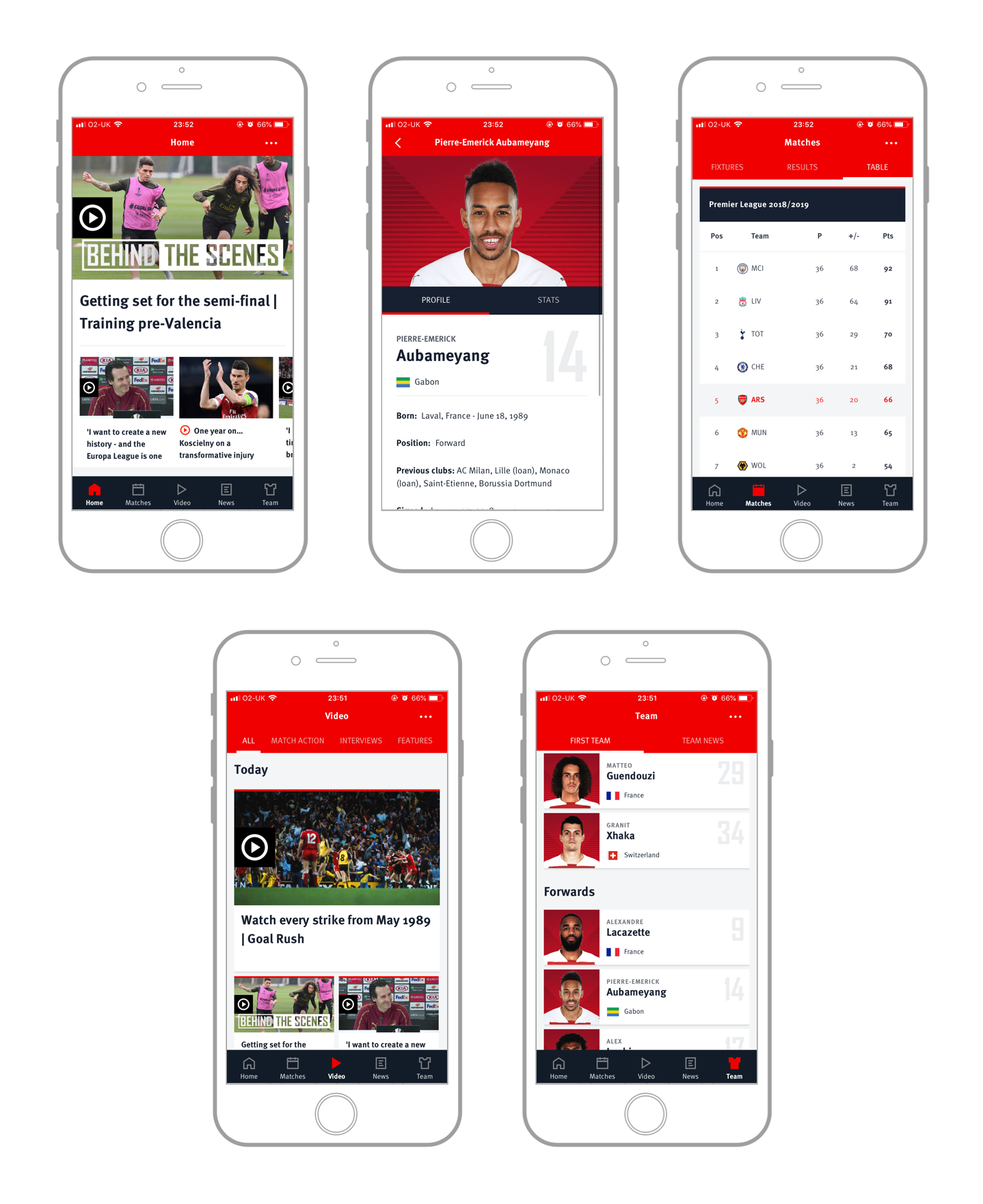
The finished home page!



Screens from final Match Centre Summary feature
5/5
Outcomes & Impact
The Arsenal App is available for download on the Google Play store. It has 4.4 stars from 24k reviews and over a million downloads. It surpassed expectations for its launch date, drawing 10,000 new users. It has since scaled to incorporate a digital pass for the physical stadium, making it integral to the fan experience of attending matches.